Оформление сайта
Настройка основного цвета сайта, шрифта, заголовков, кнопок, подключение иконочных шрифтов
Семейство шрифтов
Нативный шрифт операционной системы предоставляет оптимальное отображение текста и загрузка сайта на любом устройстве и операционной системе.
Нативный шрифт операционной системы Fira Sans (Google Fonts) Fira Sans Condensed (Google Fonts) Merriweather (Google Fonts) Montserrat (Google Fonts) Open Sans (Google Fonts) PT Sans (Google Fonts) PT Serif (Google Fonts) PT Sans + PT Serif (Google Fonts) Playfair Display (Google Fonts) Roboto (Google Fonts) Roboto Condensed (Google Fonts) Lora (Google Fonts) Ubuntu (Google Fonts)
Стили заголовков и навигационной цепочки
Вы можете изменить заголовок отдельной страницы с помощью глобального параметра
{* GLOBALS *}
{* GLOBALS *}
Стиль заголовков
Используется по-умолчанию для тегов и классов h1 - h6
Оформление заголовка и навигационной цепочки
Изменить порядок отбражения заголовка и хлебных крошек на отдельной странице можно при помощи глобального параметра:
{* GLOBALS *}
Расположение заголовка и навигационной цепочки
Изменить расположение заголовка на отдельной странице можно при помощи глобального параметра:
{* GLOBALS *}
Выпадающее меню с подразделами в навигационной цепочке
Горизонтальный скролл в мобильной версии навигационной цепочки
Анимация кнопок при наведении
Размер кнопок у слайдеров
Маленькие Стандартные
Скругленные кнопки слайдеров
Скругленные Стандартные
Включить бесплатный пакет иконок Fontawesome
Все доступные иконки можно посмотреть
здесь Сведения о компании
Информация о компании будет отображаться в шапке, подвале, блоках сайта, странице контактов
URL адрес логотипа в формате SVG
SVG логотип в формате HTML
Описание основного телефона
Описание второго телефона
Описание третьего телефона
Сокращенный график работы
Например: Пн—Сб 08:00–18:00
Код Яндекс карты
Получить код карты можно
здесь
Ссылки на соц. сети
Используется в мобильной шапке, подвале
Ссылка на страницу во «Вконтакте»
Ссылка на страницу в «Фейсбуке»
Ссылка на страницу в «Одноклассниках»
Ссылка на страницу в «Твиттере»
Ссылка на страницу в «Инстаграме»
Ссылка на страницу в «Ютюбе»
Ссылка на страницу в «Форсквер»
Ссылка на канал в «Телеграм»
Ссылка на канал в «WhatsApp»
Cookies уведомление
Включить отображение соглашения внизу сайта
Дополнительный текст (HTML)
Форма обратной связи
Включить приложение Форма обратной связи
Приложение
Форма обратной связи можно купить с 80% скидкой. Для этого напишите письмо c номером заказа темы дизайна на
support@easyweb.su для получения промокода.
Ссылка на форму обратной связи
Используется в шапке и подвале сайта.
Текст ссылок обратной связи
Используется в шапке и подвале сайта.
Поделиться в соцсетях
Блок может отображаться рядом с заголовком страницы и в записях блога. Включение блока находится в соотв. разделах.
Боковые виджеты
Отображать ссылку на обратную связь
Отображать ссылку на почту
Дополнительные настройки
Спиннер загрузки страницы
Boostrap spinner Boostrap grow spinner SVG spinner Выключить спиннер
Добавить link rel canonial в head
Длинные списки
Используйте во всех приложениях. Например на страницах записей блога, фотографий и тд
Lazy loading: автоматическая подгрузка при скролле 1 2 3 4: Постраничная навигация
Отображать фавиконку из настроек приложения Сайт
Основное меню
Тип выпадающего меню
Чтобы изменить отображение одного пункта, нужно добавить доп. параметр для страницы "view=default". Возможные значения: default, single, image, big.
Разделы и выпадающие подразделы Разделы с описанием Разделы и подразделы с изображением Большое меню с разделами и подразделами
Источник ссылок для пунктов меню
Приложение «Сайт» > Настройки > {$wa->apps()} Страницы приложения «Сайт» Страницы приложения «Блог» Страницы приложения «Фото» Страницы приложения «Хаб» Страницы приложения «Поддержка» Приложение «Управление меню»
Отображать только эти пункты меню
Укажите ID страниц, которые будут отображаться. Например: 1,2,3
Исключить эти пункты меню
Укажите ID страниц, которые нужно исключить из меню. Настройка не будет работать, если заполнена пред. настройка.
Затемнение страницы при наведении на меню
Верхнее меню
Тип выпадающего меню
Чтобы изменить отображение одного пункта, нужно добавить доп. параметр для категории или страницы "view=default". Возможные значения: default, single, image, big.
Разделы и выпадающие подразделы Разделы с описанием Разделы и подразделы с изображением Большое меню с разделами и подразделами
Источник ссылок для пунктов меню
Приложение «Сайт» > Настройки > {$wa->apps()} Страницы приложения «Сайт» Страницы приложения «Магазин» Страницы приложения «Блог» Страницы приложения «Фото» Страницы приложения «Хаб» Страницы приложения «Поддержка» Приложение «Управление меню»
Отображать только эти пункты меню
Укажите ID страниц, которые будут отображаться. Например: 1,2,3
Исключить эти пункты меню
Укажите ID страниц, которые нужно исключить из меню. Настройка не будет работать, если заполнена пред. настройка.
Затемнение страницы при наведении на меню
Нижняя часть шапки
Цветовой фон шапки во всю ширину экрана
Фиксированная шапка
Используются пункты Основного меню
Фиксированная шапка сайта
Меню страниц
Тип выпадающего меню
Чтобы изменить отображение одного пункта, нужно добавить доп. параметр страницы "view=default". Возможные значения: default, single, image, big.
Разделы и выпадающие подразделы Разделы с описанием Разделы и подразделы с изображением Большое меню с разделами и подразделами
Положение выпадающего меню каталога
Прижато к верху На уровне активной ссылки
Источник ссылок для пунктов меню
Приложение «Сайт» > Настройки > {$wa->apps()} Страницы приложения «Сайт» Страницы приложения «Магазин» Страницы приложения «Блог» Страницы приложения «Фото» Страницы приложения «Хаб» Страницы приложения «Поддержка» Приложение «Управление меню»
Отображать только эти пункты меню
Укажите ID страниц, которые будут отображаться. Например: 1,2,3
Исключить эти пункты меню
Укажите ID страниц, которые нужно исключить из меню. Настройка не будет работать, если заполнена пред. настройка.
Умное отображение меню
Отображение разделов и подразделов при их наличии. Если нет подразделов - отображение пред. разделов и подразделов. Работает только при отображении страниц из приложений.
Баннер
Изображение
Его можно заменить в любом месте при помощи глобального параметра {$wa->globals("sidebarBanner", "ссылка на изображение")}.
Изображение 2x
Его можно заменить в любом месте при помощи глобального параметра {$wa->globals("sidebarBanner2x", "ссылка на изображение")}.
Alt
Его можно заменить в любом месте при помощи глобального параметра {$wa->globals("sidebarBannerAlt", "Текст")}.
Ссылка
Его можно заменить в любом месте при помощи глобального параметра {$wa->globals("sidebarBannerLink", "Ссылка")}.
Загловок ссылки
Его можно заменить в любом месте при помощи глобального параметра {$wa->globals("sidebarBannerLinkTitle", "Текст")}.
Записи блога
Идентификатор блога
Идентификатор - последняя цифра адресной строки браузера открытого блога в административной панели.
Количество выводимых записей
Значение по-умолчанию: 3.
Действия
Настройки обратной связи, почтовый адрес находятся в Общие настройки -> Сведения о компании и Общие настройки -> Форма обратной связи
Отображать кнопку заказа звонка
Отображать кнопку отправки сообщения на почту
Текст кнопки отправки сообщения
Пользовательская иконка
Можно использовать Smarty
Текст пользовательской кнопки
Последние изображения
Идентификатор альбома
Идентификатор - последняя цифра адресной строки браузера открытого альбома в административной панели. Если значение не указано - будут выводится изображения из Фотопотока.
Количество выводимых изображений
Значение по-умолчанию: 15.
Виджеты соц. сетей
Виджет «Фейсбука»
Вставьте в это поле код виджета вашей страницы на «Фейсбуке». Получить код: https://developers.facebook.com/docs/plugins/page-plugin.
Виджет «Твиттера»
Вставьте в это поле код ленты «Твиттера». Получить код: https://twitter.com/settings/widgets.
Виджет «Вконтакте»
Вставьте в это поле код виджета вашего сообщества во «Вконтакте». Получить код: https://vk.com/dev/Community.
Сортировка блоков
Скрывать элементы управления на главной странице
Блоки
Настраивать блоки можно при помощи кнопок, активных при наведении на блок главной страницы
Отзывы из приложени Easyreviews Большие баннеры
Отложенная загрузка слайдера на мобильных устройствах
Отложенная загрузка положительно влияет на показатель PageSpeed
Бесконечное перелистывание слайдов
Автоматическое перелистывание слайдов
Время автоматического перелистывания
Пауза при наведении мышки
Анимация появления слайда
Анимация исчезновения слайда
Использовать статические баннеры
При использовании на баннере не будут отображаться текст и кнопки. Баннер будет выглядеть одинаково на всех устройствах. В качестве ссылки баннера используйте настройку первой кнопки, alt - текст кнопки. Опция работает для 1,2,5,7 типов слайдера.
Позиционирование фона на мобильных устройствах
По центру Прижато к правому краю
Заголовок (Можно использовать SMARTY)
Текст (Можно использовать SMARTY)
Дополнительное изображение
Фоновое изображение для разрешений до 425px по ширине
Работает при использовании статических баннеров
Заголовок (Можно использовать SMARTY)
Текст (Можно использовать SMARTY)
Дополнительное изображение
Фоновое изображение для разрешений до 425px по ширине
Работает при использовании статических баннеров
Заголовок (Можно использовать SMARTY)
Текст (Можно использовать SMARTY)
Дополнительное изображение
Фоновое изображение для разрешений до 425px по ширине
Работает при использовании статических баннеров
Заголовок (Можно использовать SMARTY)
Текст (Можно использовать SMARTY)
Фоновое изображение для разрешений до 425px по ширине
Работает при использовании статических баннеров
Заголовок (Можно использовать SMARTY)
Текст (Можно использовать SMARTY)
Фоновое изображение для разрешений до 425px по ширине
Работает при использовании статических баннеров
Заголовок (Можно использовать SMARTY)
Текст (Можно использовать SMARTY)
Фоновое изображение для разрешений до 425px по ширине
Работает при использовании статических баннеров
Заголовок (Можно использовать SMARTY)
Текст (Можно использовать SMARTY)
Фоновое изображение для разрешений до 425px по ширине
Работает при использовании статических баннеров
Преимущества
5 в ряд с иконками сверху и по-центру 4 в ряд с иконками сверху и по-центру 3 в ряд с иконками сверху и по-центру 5 в ряд с иконками сверху и слева 4 в ряд с иконками сверху и слева 3 в ряд с иконками сверху и слева 4 в ряд с иконками слева 3 в ряд с иконками слева
Классы обертки html блока
Записи блога
Четыре карточки в ряду с фоном Четыре карточки в ряду с изображением Три карточки в ряду с фоном Три карточки в ряду с изображением Три карточки в ряду с фоном, первая карточка - 50% ширины
Использовать горизонтальный скролл
Использовать дополнительные параметры изменяющие отображение карточек
ID Блога
Цифра в конце адресной строки браузера при открытом приложении Блог в административной панели и выбранном блоге в сайдбаре. Если указать null, то отображаются все открытые записи.
Фотоальбомы
Настройки отображения заголовков альбомов и тд находятся в настройках приложении Фото
Четыре альбома в ряду Три альбома в ряду
Использовать горизонтальный скролл
ID альбома
Укажите ID альбома для вывода его под-альбомов
Классы обертки html блока
Статистика
4 в ряду на белом фоне с обводкой сверху 3 в ряду на белом фоне с обводкой сверху 4 в ряду 3 в ряду
Классы обертки html блока
Шаг
4 в ряду с цифрами в кружках 3 в ряду с цифрами в кружках 4 в ряду с большими цифрами 3 в ряду с большими цифрами
Классы обертки html блока
Отзывы
4 отзыва в ряду 2 отзыва в ряду слайдером 3 отзыва в ряду слайдером
ID витрины из приложения отзывы
Id полей приложения для вывода в блоке ( через запятую )
Баннеры с текстом 01
4 баннера с текстом на подложке 3 баннера с текстом на подложке 2 баннера с текстом на подложке 4 баннера с текстом внутри 3 баннера с текстом внутри 2 баннера с текстом внутри 1 баннер с текстом внутри
Классы обертки html блока
Блоки во всю ширину
Работает только для баннеров с текстом внутри
Ограничить высоту 2х баннеров в ряду
Ограничивает высоту двух баннеров в ряду с текстом на подложке
Высота баннеров с текстом внутри
Значения: pt-1 - pt-16
Баннеры с текстом 02
4 баннера с текстом на подложке 3 баннера с текстом на подложке 2 баннера с текстом на подложке 4 баннера с текстом внутри 3 баннера с текстом внутри 2 баннера с текстом внутри 1 баннер с текстом внутри
Классы обертки html блока
Блоки во всю ширину
Работает только для баннеров с текстом внутри
Ограничить высоту 2х баннеров в ряду
Ограничивает высоту двух баннеров в ряду с текстом на подложке
Высота баннеров с текстом внутри
Значения: pt-1 - pt-16
Баннеры с текстом 03
4 баннера с текстом на подложке 3 баннера с текстом на подложке 2 баннера с текстом на подложке 4 баннера с текстом внутри 3 баннера с текстом внутри 2 баннера с текстом внутри 1 баннер с текстом внутри
Классы обертки html блока
Блоки во всю ширину
Работает только для баннеров с текстом внутри
Ограничить высоту 2х баннеров в ряду
Ограничивает высоту двух баннеров в ряду с текстом на подложке
Высота баннеров с текстом внутри
Значения: pt-1 - pt-16
Баннеры картинками 01
4 баннера в строке 3 баннера в строке 2 баннера в строке 1 баннер в строке
Баннеры картинками 02
4 баннера в строке 3 баннера в строке 2 баннера в строке 1 баннер в строке
Баннеры картинками 03
4 баннера в строке 3 баннера в строке 2 баннера в строке 1 баннер в строке
Призыв к действию 01
Заголовок и описание слева, кнопка справа Заголовок, описание и кнопка по центру Заголовок, описание и кнопка по центру на фоне изображения Заголовок, описание и кнопка слева, изображение справа Заголовок, описание и кнопка справа, изображение слева
Призыв к действию 02
Заголовок и описание слева, кнопка справа Заголовок, описание и кнопка по центру Заголовок, описание и кнопка по центру на фоне изображения Заголовок, описание и кнопка слева, изображение справа Заголовок, описание и кнопка справа, изображение слева
Призыв к действию 03
Заголовок и описание слева, кнопка справа Заголовок, описание и кнопка по центру Заголовок, описание и кнопка по центру на фоне изображения Заголовок, описание и кнопка слева, изображение справа Заголовок, описание и кнопка справа, изображение слева
Общие настройки
Placeholder поля ввода поиска (SMARTY)
Регистрация
Дополнительный текст (HTML)
Авторизация
Открывать ссылки авторизации в модальном окне
Стиль модального окна авторизации
Вертикальное Горизонтальное
Изображение в модальном окне
Удалите изображение, если не хотите чтобы оно отображалось в модальном окне
Дополнительный текст (HTML)
Восстановление пароля
Дополнительный текст (HTML)
Страница ошибок
Дополнительный текст (HTML)
Личный кабинет
Навигация по личному кабинету Форма подписки на рыссылку
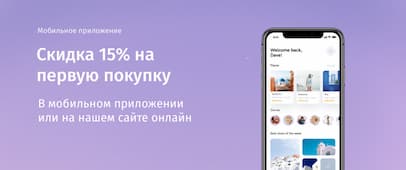
Модальное окно с промоакцией
Включено
Будут отображаться автоматически при посещении сайта.
Время открытия окна
Время в секундах, после которого будет показываться баннер при посещении сайта
Время активации окна после закрытия
Время в часах на которое баннер перестанет отображаться, если его закроет пользователь. Укажите 0, чтобы баннер отображался всегда.
Модальное окно при закрытии вкладки
Включено
Будут отображаться автоматически при посещении сайта.
Время активации окна после закрытия
Время в часах на которое баннер перестанет отображаться, если его закроет пользователь. Укажите 0, чтобы баннер отображался всегда.
Общие настройки
Показывать логотип Webasyst
Показывать логотип Easyweb
Пункты меню
Источник ссылок для пунктов меню
Приложение «Управление меню» Свои ссылки
ID пунктов меню
Укажите ID страниц, которые будут отображаться. Например: 1,2,3
Источник ссылок для пунктов меню
Приложение «Управление меню» Свои ссылки
ID пунктов меню
Укажите ID страниц, которые будут отображаться. Например: 1,2,3
Источник ссылок для пунктов меню
Приложение «Управление меню» Свои ссылки
ID пунктов меню
Укажите ID страницв, которые будут отображаться. Например: 1,2,3
Источник ссылок для пунктов меню
Приложение «Управление меню» Свои ссылки
ID пунктов меню
Укажите ID страниц которые будут отображаться. Например: 1,2,3
Подписка
Заголовок раздела подписки
Описание раздела подписки
Мобильная шапка
Фиксированная мобильная шапка
Всегда При скролле вверх Выключено
Источник ссылок для пунктов меню
Приложение «Сайт» > Настройки > {$wa->apps()} Страницы приложения «Сайт» Страницы приложения «Магазин» Страницы приложения «Блог» Страницы приложения «Фото» Страницы приложения «Хаб» Страницы приложения «Поддержка» Приложение «Управление меню»
Логотип
URL адрес логотипа в формате SVG
SVG логотип в формате HTML
Записи блога
Варианты отображения записей
1 2 3 4 5 6
Отображать две карточки в ряду
Работает по-умолчанию для вертикальных карточек
Варианты ленивой загрузки записей
Автоматически при скролле По нажатию кнопки
Запись блога
Варианты отображения прикреплённых фотографий
Общие
Варианты ленивой загрузки фотографий
Автоматически при скролле По нажатию кнопки
Варианты отображения галереи
Во всплывающем окне На отдельной странице
Альбомы
Показывать количество изображений
Показывать дату создания альбома
Показывать дату создания альбома
Показывать описание альбома
Фотографии
Варианты отображения фотографий
Для одного альбома можно изменить при помощи доп. параметра display_type=wide, display_type=thumbs
Карточки Во всю ширину
Показывать скругленный фон
Сайдбар
Показывать ссылку на избранные изображения в виджете навигации по альбомам